What is headroom.js?
Headroom.js is a javascript that functions to hide the header when we scroll down and bring up the header again when scrolling up.
1. Why we need it?
One of the current trends of websites is to use a fixed header to make navigation easier for visitors, but this technique will reduce the width of the reading area (viewport) and may reduce the convenience of mobile devices that have a smaller reading area.
By using headroom javascript, visitors who are reading and usually scroll down. The result is we will have a wider reading area and feel more comfortable.
This website using headroom header too!
2. Reference
You can find out more about the headroom.js maker on this page including a description of the settings and a download link for the script.
Below I make the steps using Headroom.js in WordPress that uses Oxygen Builder, but in principle you can use it on any website.
3. Installation steps
- Add html script to initiate
<script src="https://unpkg.com/headroom.js"></script>
<script>
var headerx = document.querySelector('header');
var headroom = new Headroom(headerx);
headroom.init();
</script>- Add css to create fixed header and transition effects
.headroom {
will-change: transform;
transition: transform 200ms linear;
}
.headroom--pinned {
transform: translateY(0%);
}
.headroom--unpinned {
transform: translateY(-100%);
}
header {
position:fixed;
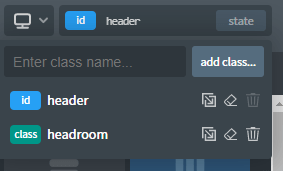
}- Make sure header element has id "header" and css class "headroom"

- Save and look at the front page, clear cache if using a cache plugin
Below is an example video of the results application on the header, more attention to the header (the top is blue with the digitalizer logo).
4. Conclusion
That's how to apply Headroom.js in WordPress using Oxygen Builder. If you have questions or responses, please use the comments column below.
Happy digitize your life!