Hi Digital Buddy! This time we will share information about several image formats that are commonly used on websites.
The purpose of choosing an image format
We need to know several existing image formats so that we can choose which one is the best and optimal in terms of website performance but can still meet the needs of our website visitors.
Image format type
There are several image formats commonly used for websites, namely JPEG, PNG, GIF, SVG and WebP. Below is an explanation of each image format.
1. JPEG or JPG format
JPEG stands for Joint Photographic Experts Group , which is the name of the organization that developed the image format.
When you save an image as a JPEG, some data from the image is permanently lost and deleted to reduce the file size. This method is called " lossy compression ".
This image format is the most widely used because the output file size is relatively lower and has high compatibility, can be opened in many browsers and applications.
The JPEG format is suitable for use on photos or images that do not have a transparent background.


There is no difference between JPEG and JPG. JPG extension is used because especially on Windows OS it uses a 3 letter extension.
2. PNG format
PNG stands for Portable Network Graphic, has high compatibility from various browsers.
PNG uses a compression method known as " lossless compression ".
With lossless compression , the image quality does not change but has a smaller file size.
Lossless compression only removes image data that is not very important, so when compared to lossy compression , the reduction in file size is relatively less.
The PNG format is widely used for digital image art such as logos, icons, and " flat images " because it uses 24-bit color and has the ability for a transparent background.
What is meant by " flat image " is an image that only has 1 layer, and generally has relatively few colors, unlike photos.

If we compare the image file size between JPEG & PNG, in general the PNG file size will be larger, but if we compare the " flat image " image , it is not certain that PNG will be larger in file size.
3. GIF format
GIF stands for Graphical Interchange Format and has high compatibility when opened from various browsers.
The advantage of an image in the GIF format is that we can create a short animation or video without sound made of several images.

The animated image above is an example of the animation we made for the article Making Sticky Headers and Shrinking Logos in Oxygen Builder.
If the image we use is low resolution, then the animation or video output file will also be small. But for a certain condition maybe we still use GIF instead of video format.
However, video compression technology is getting more advanced, and when we compare it with the .mp4 video format, the result is that the video file size in the GIF format is smaller, but the difference is not too significant.
But because GIF is an image format, the code on the website will use the image tag to display it.
Likewise, search engines will classify the animation or video as an image and not a video.
4. SVG format
SVG stands for Scalable Vector Graphics. SVG contains data in XML format that can output graphics / images.
For those of you who are users of Corel Draw or Adobe Illustrator, of course, you are no stranger to vector-based drawing characteristics.
Because SVG is basically a vector, images with this format have high image sharpness even though the size is enlarged so that it is very suitable for use for logos or icons.
The file size depends on the amount of data contained in the XML.
When less color and components make up, the size is relatively smaller than other formats, but if it gets more complicated, the size can be larger than other formats.
5. WebP format
WebP stands for Web Picture format, an image format developed by Google.
Unlike JPEG which uses lossy compression , and PNG which uses lossless compression , WebP is an image file format that contains image data with lossless compression and lossy compression .
Because WebP uses these 2 types of compression, the file size can be reduced by between 20-40% when compared to JPG & PNG.
WebP has a much smaller file size than JPEG & PNG and can use transparent backgrounds. The downside of WebP is its lower compatibility than JPEG and PNG.
At the time of writing, the Safari 13 browser cannot read the WebP format, so images cannot be displayed normally. ( Apple Adds WebP Image Support in Safari 14 ).


IMPORTANT! We also noticed that if we use the WebP format for the Open Graph image (og: image), the website link that we share on Facebook doesn't output the thumbnail image, but only a blank box. So for those who use WebP as the featured image of your article, you should specify og: image with other formats, we recommend using JPEG.
Closing
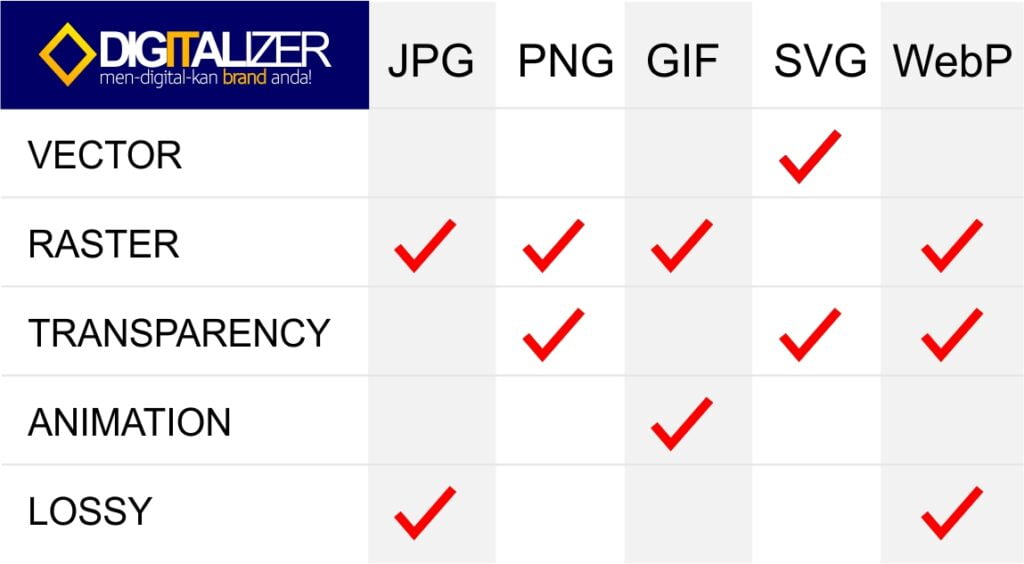
Of the several image formats that we have described above, here we summarize in a character table some image formats and their features.

These are some of the image formats commonly used for websites. By knowing the character of each of these image formats, we can choose the best so that our website will be more optimal.
Which format do you usually use? Do you have any tips on choosing image formats for websites? Please leave a comment buddy in the comments column below.
Happy Digitalize your life!