

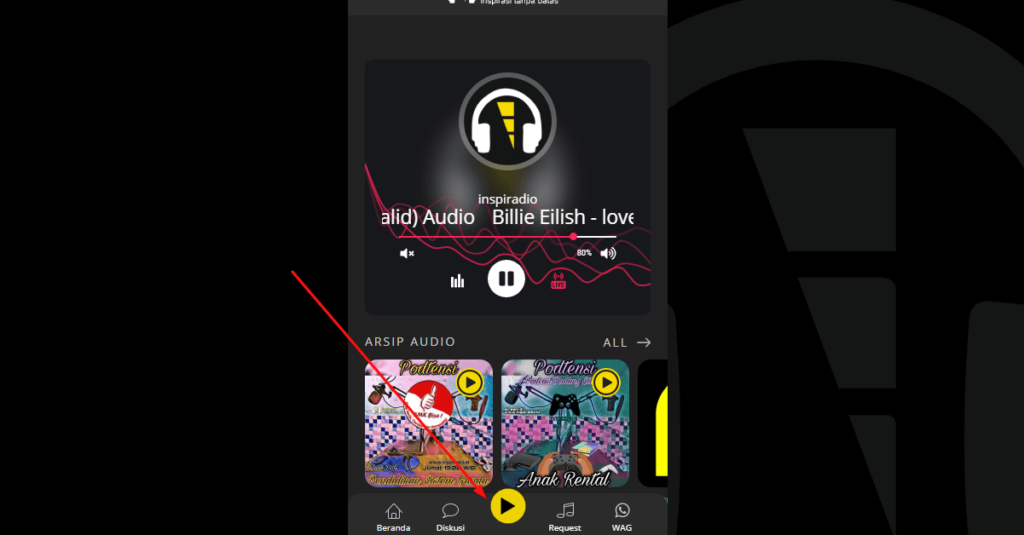
Kode dibawah ini pernah saya gunakan dalam membuat audio player sederhana di inspiradio untuk memutar dan memberhentikan audio yang diambil dari radio online inspiradio.
Walaupun saat ini tampilannya masih sama, namun sudah tidak digunakan sebagai tombol play stop audio lagi karena sudah digantikan menjadi link untuk membuka halaman khusus player radio (membuka tab baru).
<div class="player-container"> <div id="play-pause" class="play"></div> </div> <audio id="inspiradio" loop hidden> <source src="https://listen.inspiradio.id:9000/live" type="audio/mp3" /> </audio>
.player-container #play-pause {
cursor: pointer;
height:40px;
width: 40px;
background-image: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBkPSJNMiAyNHYtMjRsMjAgMTItMjAgMTJ6Ii8+PC9zdmc+);
background-repeat: no-repeat!important;
background-position:center;
background-size:20px;
background-color: color(4);
border-radius:50px;
margin-top:-15px;
animation:circle 1s infinite;
}
.play {
background-image: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBkPSJNMiAyNHYtMjRsMjAgMTItMjAgMTJ6Ii8+PC9zdmc+);
}
.pause {
background-image: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBkPSJNMTAgMjRoLTZ2LTI0aDZ2MjR6bTEwLTI0aC02djI0aDZ2LTI0eiIvPjwvc3ZnPg==)!important;
}var track = document.getElementById('inspiradio');
var controlBtn = document.getElementById('play-pause');
function playPause() {
if (track.paused) {
track.play();
controlBtn.className = "pause";
} else {
track.pause();
controlBtn.className = "play";
}
}
controlBtn.addEventListener("click", playPause);
track.addEventListener("ended", function() {
controlBtn.className = "play";
});
});