

Dalam mendesain sebuah website, seringkali para konsumen atau desainer menggunakan slider atau carousel untuk memberi memudahkan menjelaskan content pada pengunjung sekaligus juga menambah nilai estetika atau mempercantik.
Kita dapat membuat slider atau carousel dengan menggunakan salah satu javascript library yaitu flickity.
Flickity adalah javascript+css yang dapat digunakan untuk membuat slider & carousel.
Sebelumnya kita lihat dulu bagaimana contoh hasil akhir slider/carousel yang dibuat dengan flickity.js
Slider atau caraousel yang dibuat dengan flickity secara otomatis memiliki kemampuan untuk menyesuaikan ukuran dengan resolusi layar yang digunakan.
Selain responsive, slider atau carousel yang dihasilkan juga dapat memiliki fungsi dapat di sentuh geser sehingga lebih memudahkan pengguna khususnya yang menggunakan mobile device.
Transisi antara slide yang dihasilkan flickity terlihat lebih halus tidak terlihat agak tersendat-sendat atau patah-patah.
Banyak opsi yang disediakan oleh flickity untuk membantu menyesuaikan kebutuhan desain kita ketika membuat slider atau carousel. Contohnya seperti lazyLoad, wrapAround dan lain sebagainya. Beberapa opsi dapat anda baca di artikel ini bagian Opsi Pada Flickity.
Ada beberapa cara untuk instalasi flickity di WordPress:
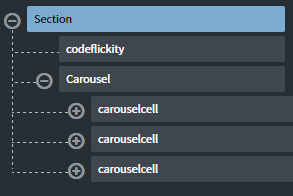
Pada dasarnya ketika kita ingin menggunakan flickity, kita membuat satu div (parent element) dengan class carousel atau class lain yang kita tentukan sendiri, dan didalam div tersebut kita mengisi beberapa div (child element) dengan class carousel-cell untuk menandakan bahwa div tersebut adalah satu carousel/slider tersendiri.

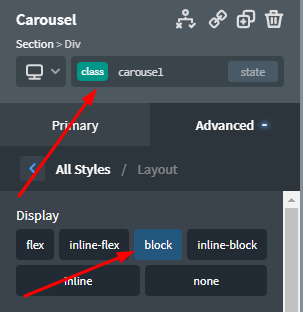
PENTING! Set display: block untuk div yang memiliki class .carousel!

Dibawah ini contoh kode HTML & CSS untuk membuat slider dengan flickity. Silahkan modifikasi sesuai kebutuhan anda.
Kode HTML
<!-- CSS -->
<link rel="stylesheet" href="https://unpkg.com/flickity@2/dist/flickity.min.css">
<!-- JavaScript -->
<script src="https://unpkg.com/flickity@2/dist/flickity.pkgd.min.js"></script>
<!-- html -->
<div class="carousel" data-flickity='{ "freeScroll": false, "wrapAround": true, "autoPlay": 2000 }'>
<div class="carousel-cell" style="background:url(https://www.digitalizer.my.id/wp-content/uploads/2020/11/headroom-js-pada-WordPress-dan-Oxygen-Builder.jpg); background-size:cover;background-position:center;"></div>
<div class="carousel-cell" style="background:url(https://www.digitalizer.my.id/wp-content/uploads/2020/10/Parallax-Effect-with-Rellax-JS-in-Oxygen-Builder.jpg);background-size:cover;background-position:center;"></div>
<div class="carousel-cell" style="background:url(https://www.digitalizer.my.id/wp-content/uploads/2020/10/setting-website-selalu-menggunakan-https-ssl.jpg);background-size:cover;background-position:center;"></div>
<div class="carousel-cell" style="background:url(https://www.digitalizer.my.id/wp-content/uploads/2020/10/menambah-email-di-outlook.jpg);background-size:cover;background-position:center;"></div>
<div class="carousel-cell" style="background:url(https://www.digitalizer.my.id/wp-content/uploads/2020/07/apa-itu-wordpress.jpg);background-size:cover;background-position:center;"></div>
</div>Kode CSS
.carousel {
background: #eee;
display: block;
}
.carousel-cell {
width: 66.6%;
height:400px;
margin-right: 10px;
border-radius: 5px;
}Script jQuery dibawah ini dapat menggantikan inisiasi flickity dengan HTML (tetap perhatikan penambahan CSS nya juga).
Saya membuatnya dengan menambahkan kode tersebut pada code block Oxygen Builder. Kelebihannya adalah kita bisa lebih mudah untuk mensetting div child elementnya nya karena bisa diatur melalui panel Oxygen Builder.
jQuery('.carousel').flickity({
// options
freeScroll: false,
wrapAround: true,
content: true,
});Bagi anda yang belum mengetahui tentang Oxygen Builder bisa baca artikel kami "Oxygen Builder, Plugin Page Builder WordPress Terbaik?"
Jika anda ingin menggunakan Vanilla Script untuk inisiasi flickity bisa menggunakan contoh kode seperti dibawah ini. Jangan lupa tetap perhatikan penambahan CSS nya juga.
var elem = document.querySelector('.carousel');
var flkty = new Flickity( elem, {
// options
cellAlign: 'left',
freeScroll: false,
wrapAround: true,
contain: true
});
// element argument can be a selector string
// for an individual element
var flkty = new Flickity( '.carousel', {
// options
});Bisa di "drag" (klik dan geser). Defaultnya enable untuk 2 slide atau lebih.
// untuk men-disablenya draggable: false // untuk meng-aktivasinya draggable: true
Opsi ini untuk membebaskan geseran slide tidak harus selalu pas satu slide.
// untuk men-disablenya freeScroll: false // untuk meng-aktivasinya freeScroll: true
Opsi ini untuk memunculkan panah navigasi pada sisi kiri dan kanan slider
// untuk men-disablenya prevNextButtons: false // untuk meng-aktivasinya prevNextButtons: true
Opsi ini jika diaktifkan maka setelah slider terakhir akan kembali ke slider awal lagi (infinite slide).
// untuk men-disablenya wrapAround: false // untuk meng-aktivasinya wrapAround: true
Opsi ini menyebabkan elemen beberapa carousel-cell menjadi satu group, sehingga sekali geser maka akan menggerakan beberapa cell sekaligus.
// opsi menggerakan beberapa cell sesuai kapasitas yang ditampung pada viewport tersebut sekaligus groupCells: true // jika di isi angka, maka grouping cell akan sesuai angka yang dimasukan groupCells: 2 // jika di isi persen, maka grouping cell akan dikelompokkan sesuai jumlah prosentase pada viewport yang sedang aktif wrapAround: 80%
Opsi ini akan menggerakan slider secara otomatis
// otomatis bergerak setiap 3 detik autoPlay: true // otomatis bergerak setiap input angka dalam millisecond // contoh opsi slider bergerak otomatis dalam 1500ms atau 1.5s autoPlay: 1500
Jika dikombinasikan dengan autoPlay, maka kita bisa menentukan apakah slider akan berhenti ketika di hover atau tidak.
// defaultnya slider akan berhenti ketika di hover pauseAutoPlayOnHover: true // slider tidak akan berhenti ketika di hover pauseAutoPlayOnHover: false
Untuk mengganti efek sliding dengan fading ketika berganti slide, maka anda harus menambahkan library CSS dan JS flickity fade juga selain menambah opsi fade: true di dalam kode options
<!-- CSS --> <link rel="stylesheet" href="https://unpkg.com/flickity-fade@1/flickity-fade.css"> <!-- JS --> <script src="https://unpkg.com/flickity-fade@1/flickity-fade.js"></script>
// mengaktifkan fade
$slider.flickity({
fade: true,
});Anda bisa mengunduh javascript+css flickity dan mengetahui lebih lengkap tentang opsi-opsi lainnya di situs https://flickity.metafizzy.co/.

Demikian sedikit penjelasan tentang flickity di WordPress & Oxygen Builder. Namun teknik ini bisa kita gunakan terapkan pada website apapun, hanya perlu di adaptasikan sesuai platformnya masing-masing.
Bagaimana menurut anda? Silahkan berikan tanggapan anda pada kolom komentar dibawah.
Salam Digital!